
Overview
Problem
Fragmented healthcare access hampers healthcare professionals, industry stakeholders and patients, resulting in a 20% efficiency drop in obtaining crucial temperature stability data, compromising patient safety.
Outcome
The Merck Medical Portal achieved 95% shorter task completion time, reinforcing leadership in cutting-edge, accessible, and compliant pharmaceutical solutions.
75%
HCPs and HBPs have increased their Digital interactions
Project
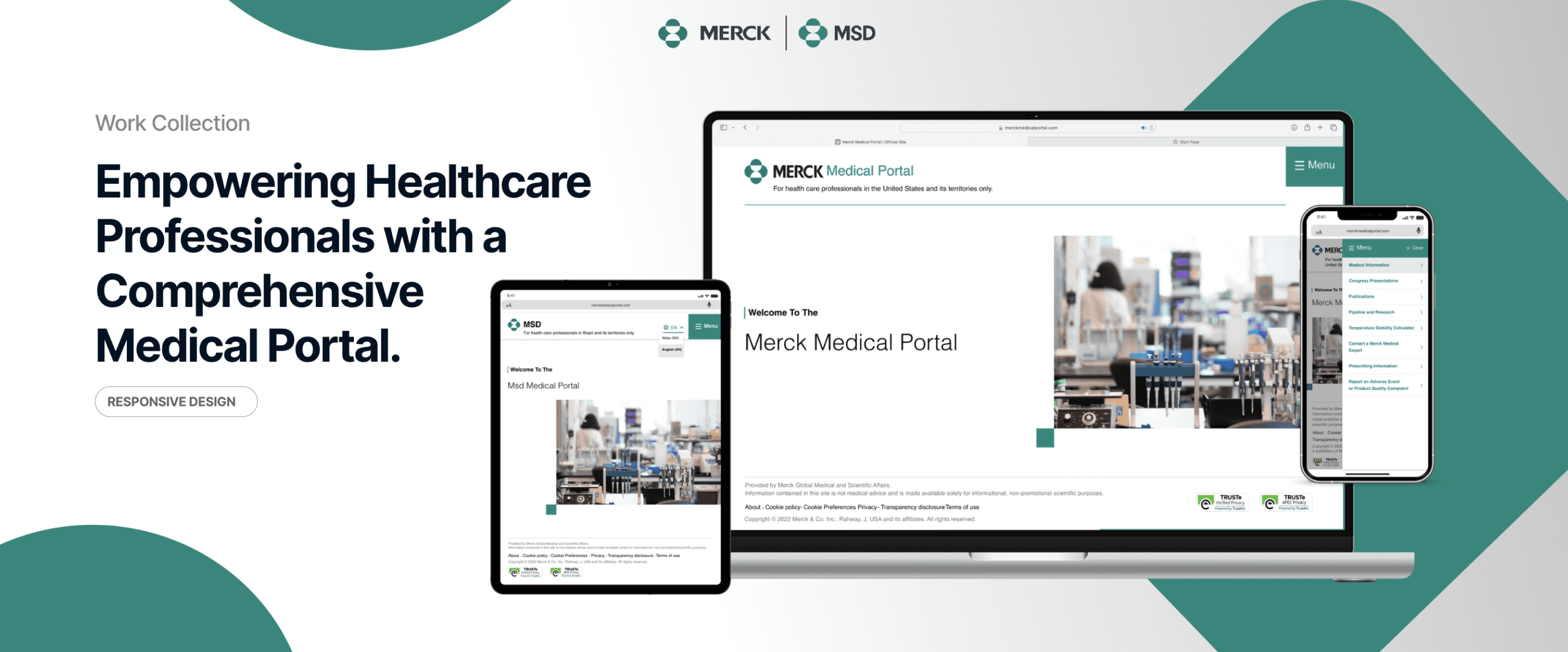
Merck Medical Portal
A digital solution which empowers communities with seamless access to vital medical information and collaborative healthcare services.
Information
Team
Linda Weiss, Mary Kitchner, Phani Kumar, Christine Nealis, Joseph Kushnerick, Kavita Marichetty, Stella Smith, Amy Shah- George, Viswanath Korlepara, Akshitha Takur & Myself
Role
Product Designer Prototyper
Duration
12 months
Research
Understanding
the problem
75%
HCPs want to keep
or increase Digital Interactions
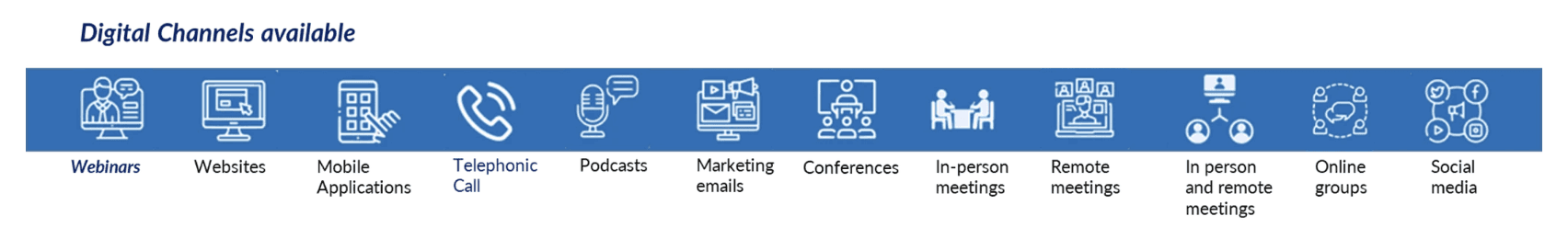
In order to gain a nuanced understanding within the designated timeframe, our team focused on a data analysis approach that could swiftly offer insights. The preliminary findings highlight that a significant percentage of users face challenges in accessing critical medical information digitally, indicating a need for a centralized platform. Additionally, a breakdown of digital channels underscores disparities in healthcare access among various user groups. This prompts us to concentrate efforts on developing a medical portal that not only enhances digital information access but also caters to the diverse communication channels available to different user segments, aligning with their specific needs.

Key Findings
Major insights and findings
Our data scientists kept digging, initializing a thorough predictive model for advanced pharmaceutical information. After combing everything through, three main insights were revealed.
1
Partial information
A lack of comprehensive information for handling medical products, impacting their ability to make informed decisions.
2
Ambiguous details
Users face challenges in accessing cohesive presentations and publications, indicating a fragmentation issue in information retrieval.
3
Challenging process
Navigating through multiple websites for info, hindering their efficiency due to the scattered nature of critical medical information.
Opportunity
How can we streamline healthcare professionals' access to comprehensive medical information and simplify medical product management amid current challenges?
Proto - Persona
Understanding our user
Now it was time to think about who we were designing for.
Drawing from the data, our user was likely an a healthcare professional in Texas. He just wants a simple way to staying Informed and ensuring product safety
Dr. Rodriguez, as part of his continuous education, need a platform to explore presentations and publications.

HEALTH CARE PROFESSIONAL
Dr. Maria Rodriguez
Texas, United States
As a forward-thinking practitioner, values technology as a tool to enhance patient care.
PAIN POINTS
BIO
Dr. Maria Rodriguez, an health care professional with over 15 years of experience, actively contributes to medical advancements through clinical trials and research. Tech-savvy and forward-thinking, she stays updated on industry trends for the advancement of medical knowledge.
NEEDS
Access to up-to-date medical information, congress materials
Easy and prompt mechanism for reporting adverse events
A tool providing immediate temperature stability guidance
efficient exploration of pharmaceutical pipelines and ongoing research
Difficulty in navigating through relevant presentations/ sources
Cumbersome processes exploring pharmaceutical pipelines and research.
Don’t know how to get immediate temperature stability guidance
Current systems lack a swift mechanism
ATTITUDES
Dr. Maria Rodrigues embodies a
patient-centric
innovative and safety-focused approach
emphasizing continuous learning
collaboration for optimal healthcare.
User Stories
Explaining our
user’s perspective
Next we needed to develop an understanding of what content was important. We opted to write user stories because they explain in plain English what something does and how it adds value.
Keeping the DR. Maria Rodriguez in mind, we decided on three key user stories to further develop.
1
2
3
“I require a streamlined platform for quick access to current medical information, eliminating the need to navigate multiple sources.”
“I need a temperature stability calculator to ensure precise storage conditions for medications.”
“I just need a simple way to report medication issues, all to keep my patients safe and improve our healthcare practices.”
Streamlined platform for instant access to current medical information, ensuring efficient and informed patient care.
Implementing a Temperature Stability Calculator within the portal to guarantee precise storage conditions for medications, eliminating uncertainties, and optimizing patient care.
Seamless reporting system and direct access to Merck medical experts for HCPs, ensuring medication quality and patient safety.
Project Plan
Building out the
experience
Looking at our user stories, we've progressed into the next project phase. The groundwork for insightful interviews and a detailed project plan had to be planned for understanding of stakeholder perspectives, requirements, and potential challenges.
With this clarity, we were ready to advance, using the comprehensive project plan as our roadmap for successful execution.
Comprehensive project plan
MONTH 1-2 | UNDERSTAND
Month 3-7 | DESIGN
Month 8-10 | TESTING
Month 11-12 | GO LIVE
Understand how HCPs and HBPs are accessing essential medical information, support, and educational resources.
Conduct one to one and group interviews with HCPs
Create user persona
Document the current state and future state process flow
Hold workshops to get consensus on future state with stakeholders
Sketch wireframes
Product high- fidelity wireframes
Design MVP
Create User journey site map
Create Information Architecture
Navigation structure
Design test cases
Execute testing
Implement fixes
Roll -out test site for practice use
Accessibility check
WCAG standards, specifications and testing
Create user guide
work with key stakeholders to manage department adoptions
Hold tailored demo and training sessions
Plan the Human- Centered Design Process and deliverables.
Facilitate usability testing to validate design decisions.
Providing ongoing support and training to users
Manage Stakeholder Expectations
Feature Listing
Good to Have
Mush Have
Need to Have
High
Not worth the effort
Complexity
Park for later phases
Low
Low
Business Value
High
Explore social feeds
Feature name
Content alerts
Feature name
Search/fuzzy search
Feature name
Applications (e.g. grants etc.)
Feature name
News
Feature name
Chat bot
Feature name
Gamification
Feature name
Resources & Downloads
Feature name
Contact requests
Feature name
Card based layout
Feature name
On demand videos
Feature name
Therapy area
content
Feature name
Medical Information
requests
Feature name
Temperature
Excursion
Feature name
Congress
Presentations
Feature name
Product information
Feature name
Report an adverse
event
Feature name
Pipeline and
research
Feature name
Clinical Trials
Feature name
Podcasts
Feature name
Product Quality
Feature name
Quick Links
Feature name
Publications
Feature name
Medical information
library
Feature name
Easy Wins
Site Map
If Yes
If No
Contact a
Merck
Medical
Expert
Medical
information
Library
Product name
Keywords(min2)
Oncology
Rare disease
Vaccines
Speciality care
Decision
HPC
confirmation
Home
Contact Information
About
Cookie policy
Cookie Preferences
Privacy
Transparency Disclosure
Terms of use
Oncology
Diabetes
Cardiology
Hematology
Gynecologic
Oncology
Therapy area
Therapeutic areas aryicals
Overview of Merck
Merck
Clinical
Trials
Investigator Studies
program (MISP)
HCP
confirmation
Form to raise a request
Secondary users will reach out with an answer
Redirect to Merck.com - Product Listing
Assessment
Calculator
Contact Details
Results
4a. Supported or Not Supported
Wizard flow
Search results - Product articles
Medical information Requests
Congress
Presentations
and
Publications
Pipeline and
research
Temperature
Stability
Calculator
Prescribing
Information
Report an
Adverse
Event or
Product
Quality
Complaint
Following stakeholder engagement and user interview insights, the initial stage of the project plan, 'Understand,' has led to the identification of key features.
Imagine a portal designed just for you, where accessing vital information is not just easy but tailored to meet your unique needs. Welcome to the Experience Cloud Portal, your intuitive and user-centric hub for all things medical. Let's explore the features that make it your go-to resource:

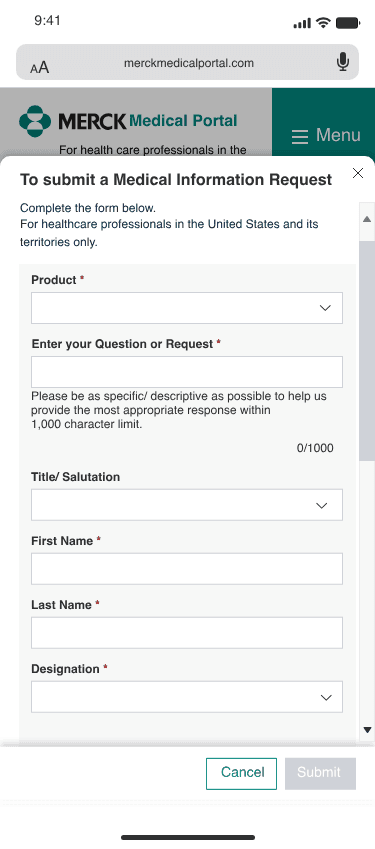
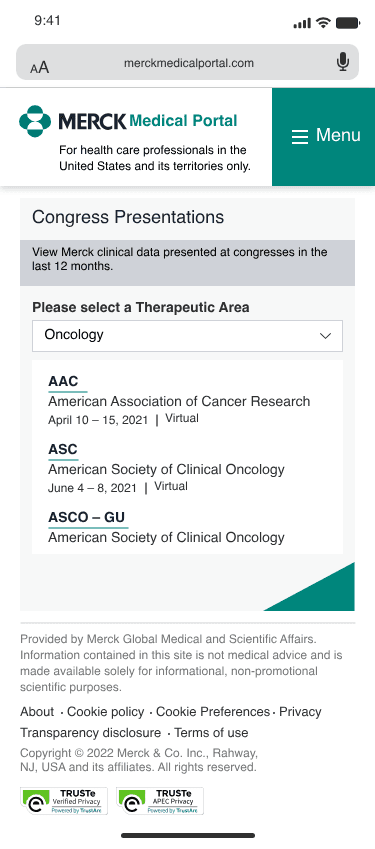
SOLUTION- USER STORY 1
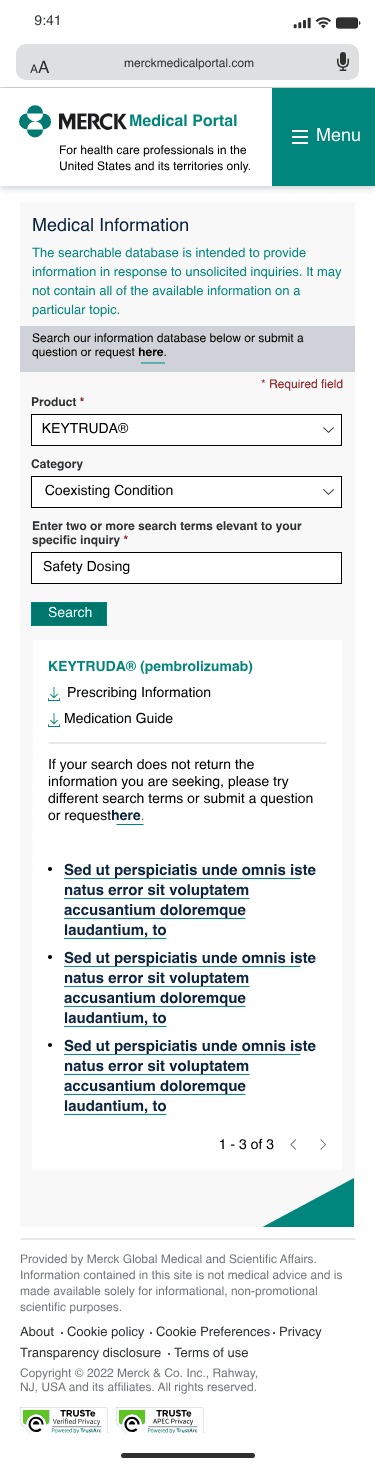
Medical Information,
Congress Presentations,
Publications
Medical Information: Swift access to current medical insights in one centralized hub.
Congress Presentations: Stay updated on research and industry trends with curated congress presentations.
Publications: Efficient retrieval of medical literature, streamlining the process for healthcare professionals.



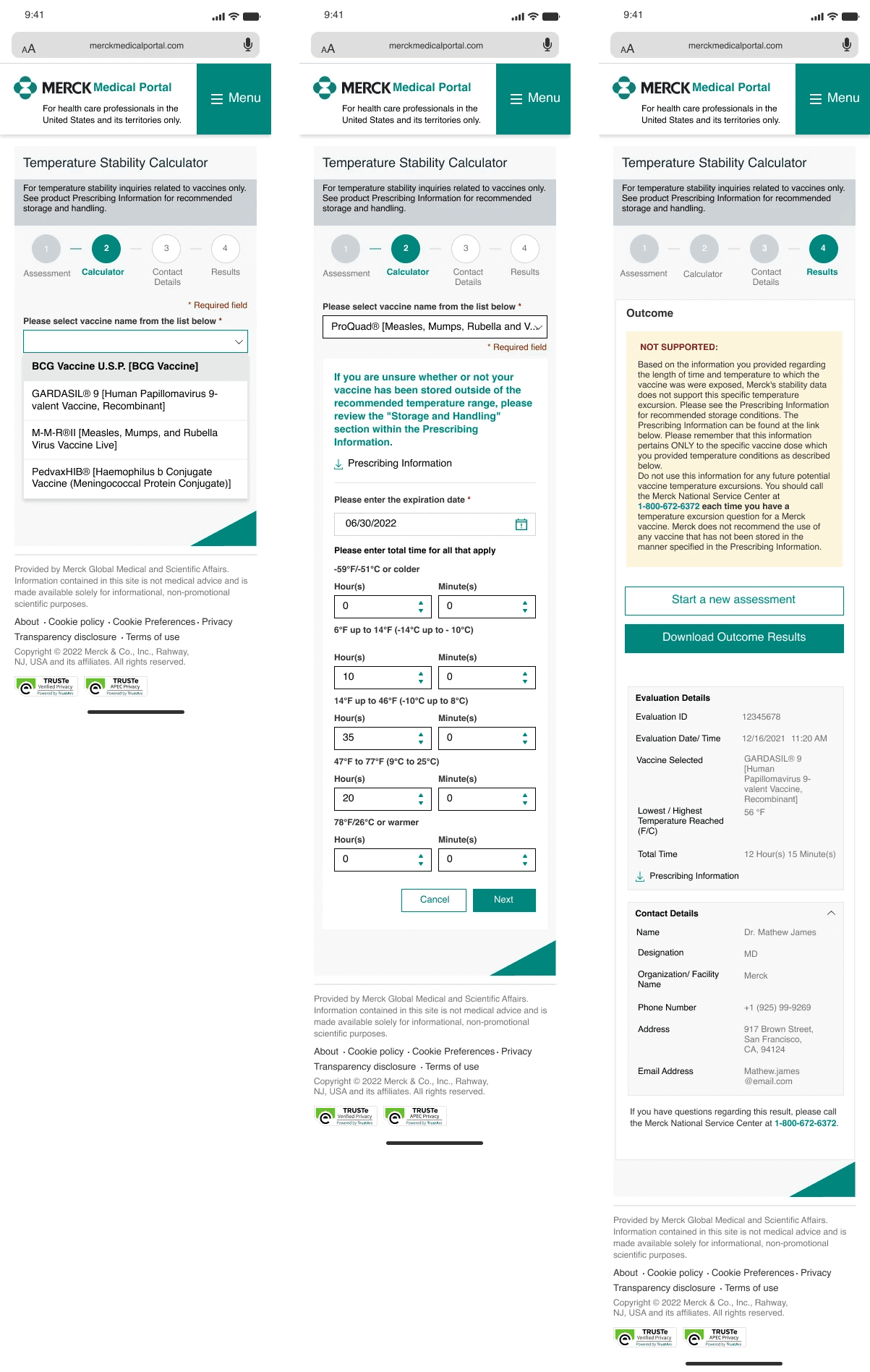
SOLUTION- USER STORY 2
Temperature Stability Calculator
Temperature Stability: Ensure precise medication storage conditions effortlessly with a dedicated temperature stability calculator, addressing the user's need for accurate storage information.

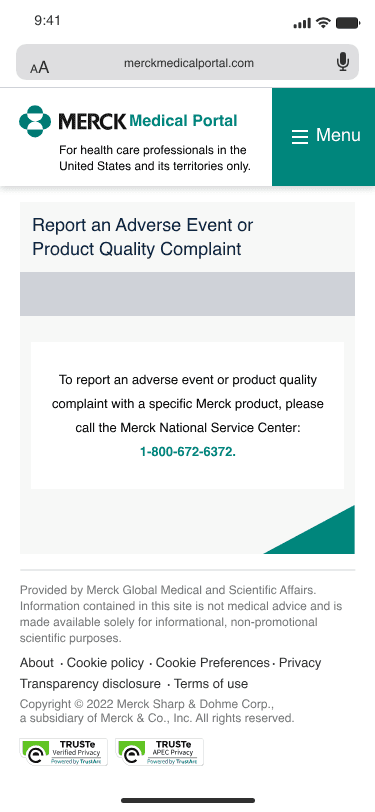
SOLUTION- USER STORY 3
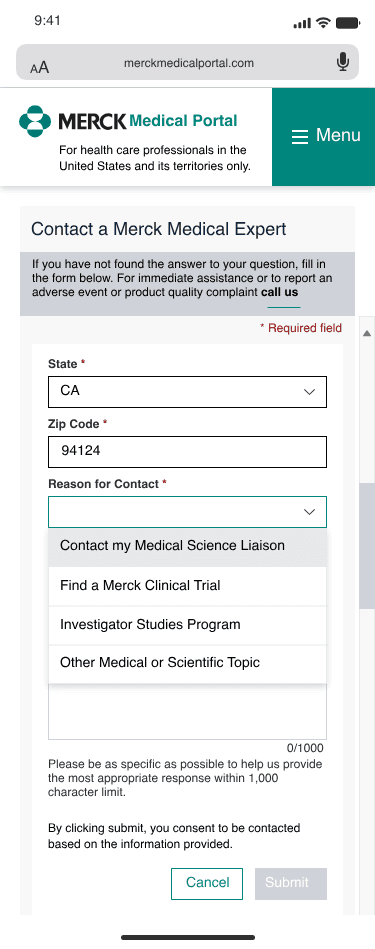
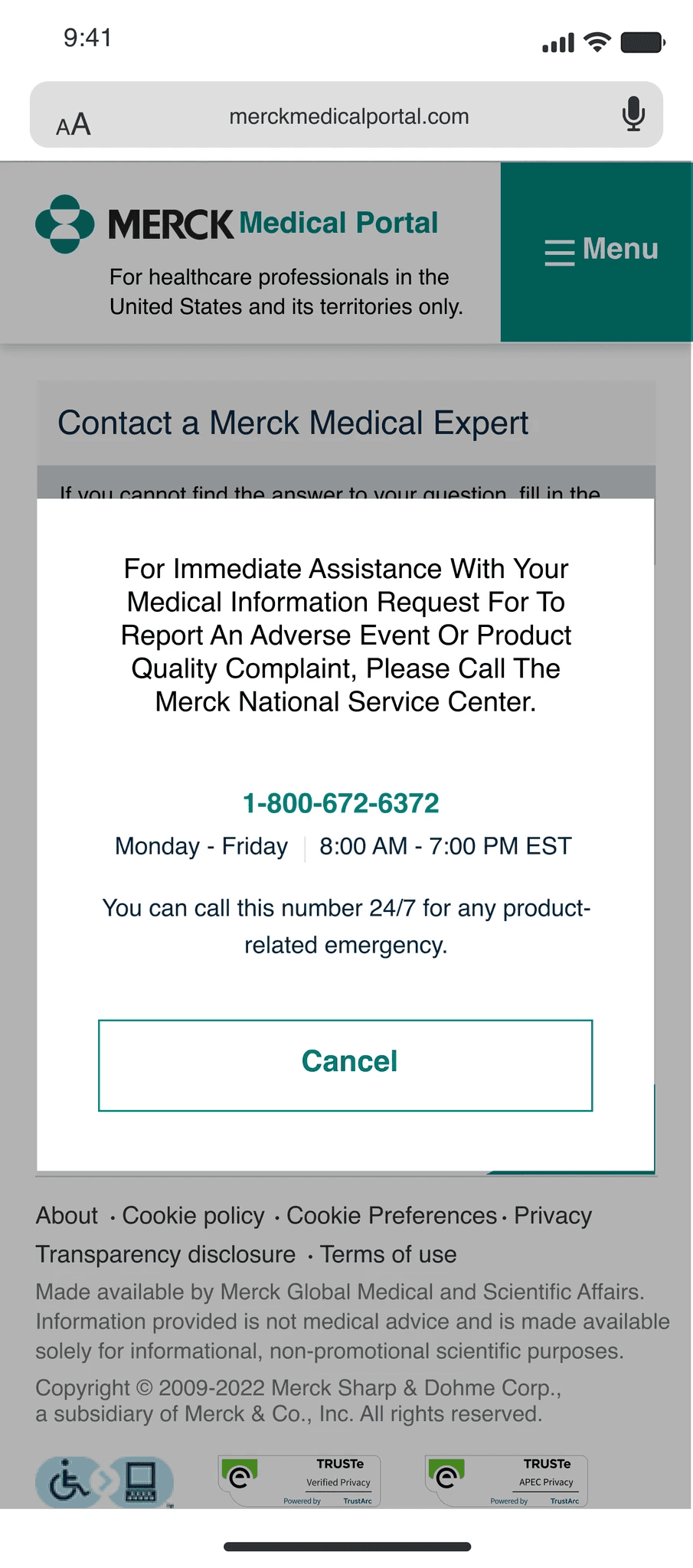
Contact a Merck Medical Expert,
Report an adverse event or product quality complaint
Contact a Merck Medical Expert: Seamless connection with Merck's medical experts for personalized support.
Report an Adverse Event or Product Quality Complaint: Streamlined reporting for medication issues, enhancing patient safety and healthcare practices.



Final thoughts & takeaways
Reflecting on the journey of this project, it's clear that collaboration and user-centricity were at its core.
1
User- centric Agility
Prioritize user needs and foster an agile, iterative development process to ensure the solution aligns seamlessly with user expectations.
2
Innovative Problem Solving
Encourage a flexible mindset to address challenges with innovative solutions, promoting adaptability and resilience throughout the project.
3
Stakeholder Involvement
Foster continual collaboration, integrating insights from users, and maintain an ongoing dialogue for project alignment and success.
Empowering HCPs and Healthcare Business Professionals:
Medical Portal Triumphs with 85% Adoption and Unwavering Growth
The comprehensive repository of up-to-date content spanning various therapy areas empowers HCPs to make informed decisions in their daily practice, leading to improved patient outcomes.
Together, we have created a platform that makes the lives of HCPs easier, enables efficient access to valuable information, and reinforces our commitment to advancing healthcare services
At MSD, we are proud to be at the forefront of empowering HCPs through innovation and education. We look forward to the continued success of our medical education portal in supporting the invaluable work of healthcare professionals across the Globe."
“
“
Let's get to know each other.